Wat is heat mapping?
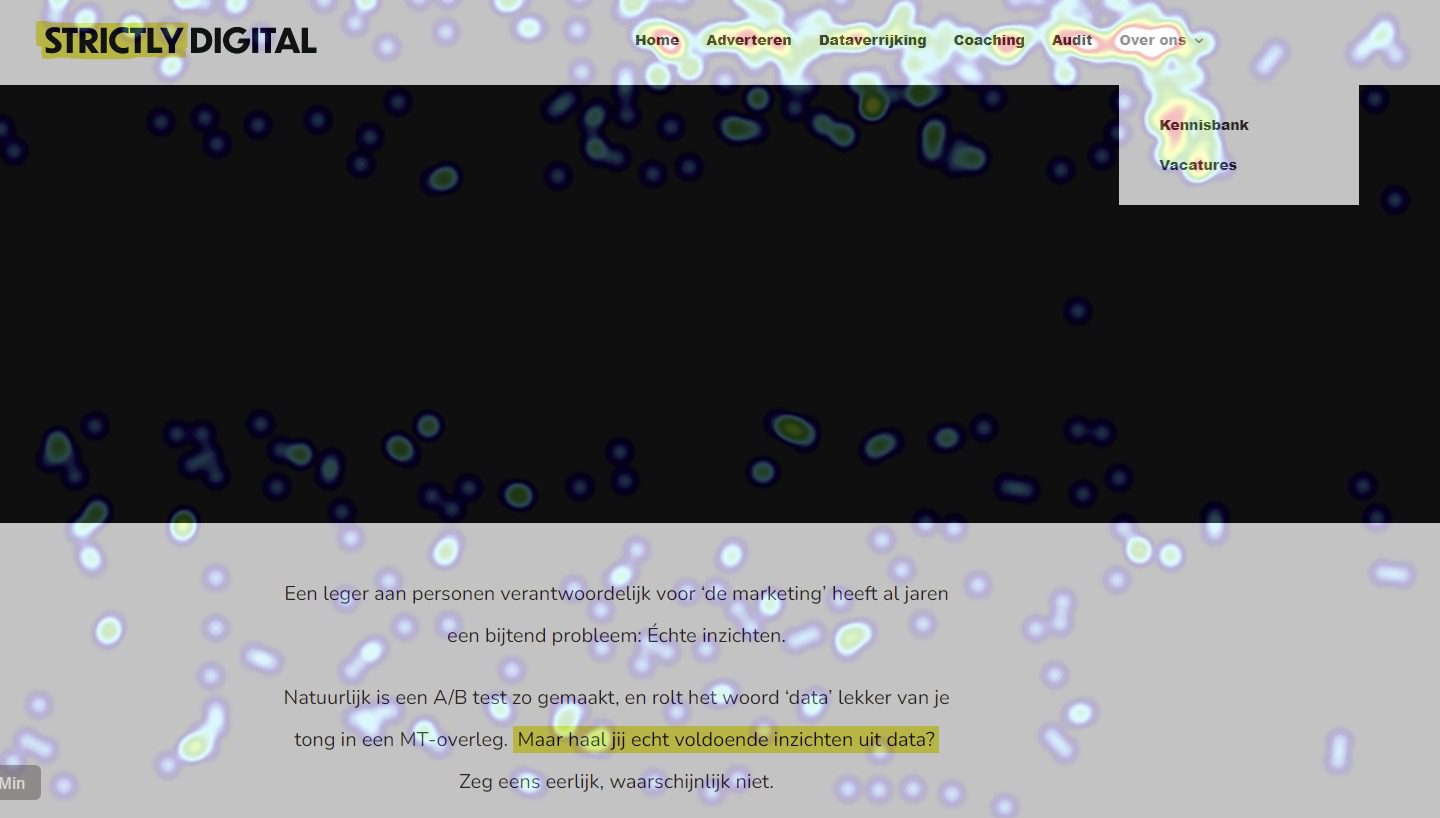
Heat mapping is een redelijk nieuwe, en veelgebruikte techniek in de online marketingwereld. In het kort houd dit begrip in dat je kan zien wat een persoon op jouw website/app heeft gedaan. Het kan onder andere laten zien waar mensen vaak op klikken (warm) en waar ze vaak juist niet op klikken (koud).

Wat zijn heatmaps precies?
Een heatmap, of warmtekaart, is een kaart van een pagina van jouw website of app en laat in (warmte)kleuren een visuele samenvatting van die pagina zien. Op het moment dat er bijvoorbeeld heel veel aan de rechterkant van de pagina wordt geklikt, en juist weinig aan de linkerkant, kleurt de rechterkant ‘warm’ (rood) en de linkerkant ‘koud’ (blauw). Deze heatmaps worden natuurlijk in enorm veel werkvelden gebruikt, logischerwijs wordt het gebruikt bij weersvoorspellingen, maar daarnaast worden heatmaps bijvoorbeeld ook gebruikt bij voetbalwedstrijden, om te zien waar een speler zich de meeste tijd van de wedstrijd op het veld bevindt. Zoals gezegd kan je dit dus ook inzetten voor jouw online marketing tactiek, door een heatmap van de pagina’s van jouw website te laten maken, waardoor je meer leert over het verkeer op de website, waar je weer op in kan spelen en vervolgens meer verkeer en meer conversies kan genereren.
Welke soorten heatmaps zijn er?
Er zijn drie verschillende soorten heatmaps, namelijk heatmaps die laten zien waar mensen veel en weinig op hebben geklikt (klikanalyses), heatmaps die een representatie geven van waar bezoekers met hun muis heen bewegen en heatmaps die laten zien hoe bezoekers op jouw website scrollen. Aan de hand van een heatmap op basis van kliks kan je bijvoorbeeld zien hoe vaak mensen op een willekeurige link op de website pagina klikken in tegenstelling tot de call to action knop waar je wilt dat ze op klikken. Deze informatie kan je gebruiken om de pagina nog verder te optimaliseren, waardoor er in de toekomst meer bezoekers op de call to action knop zullen klikken.
Waar de mensen met hun muis heen bewegen wordt ook wel gezien als een ‘eye tracking’ techniek. Uit onderzoek blijkt namelijk dat waar mensen naartoe kijken en waar ze met hun muis zitten voor een groot deel overeenkomt. Deze techniek kan je helpen in het verbeteren van het design van bepaalde delen van je website pagina. Als de heatmap bijvoorbeeld laat zien dat er weinig naar de call to action knop wordt gekeken en veel naar een afbeelding die eigenlijk helemaal niet relevant is voor jouw website en jouw doelen, dan kan je hierop inspelen door de call to action knop aantrekkelijker te maken.
Warmtekaarten die laten zien hoe mensen scrollen zijn misschien iets minder belangrijk dan de andere twee, maar ook dit kan goede informatie opleveren. Het kan bijvoorbeeld laten zien of mensen wel eens helemaal naar het onderste deel van de pagina scrollen of dat vrijwel iedereen alleen boven de vouw blijft en niet naar beneden scrolt.
Experimenten met heatmaps
Een enorm waardevolle manier om heatmaps in te zetten is aan de hand van A/B testen. Hierbij maak je twee versies van eenzelfde webpagina en laat je de ene bezoeker website A zien en de andere bezoeker website B, met een paar verschillen tussen de beide pagina’s. Vervolgens kan je door middel van heatmaps analyseren welke versie van de pagina beter presteert aan de hand van klik-, scrol-, en muisanalyses. Dit is een effectieve manier om erachter te komen welke vorm van de pagina het best werkt. Als je bijvoorbeeld in de heatmap van de klikanalyse ziet dat de call to action knop op pagina A significant vaker aangeklikt wordt dan op pagina B dan weet je dat pagina A effectiever is om je doelen te behalen.
Er zijn veel verschillende online tools waarmee je heatmaps van een website kan maken. Vervolgens kan je de heatmap analyseren en besluiten of je iets moet veranderen aan je website, om deze nog effectiever te maken met betrekking tot het bereiken van je doelen.